Portfolio
The following is a selection of projects I've been involved in.
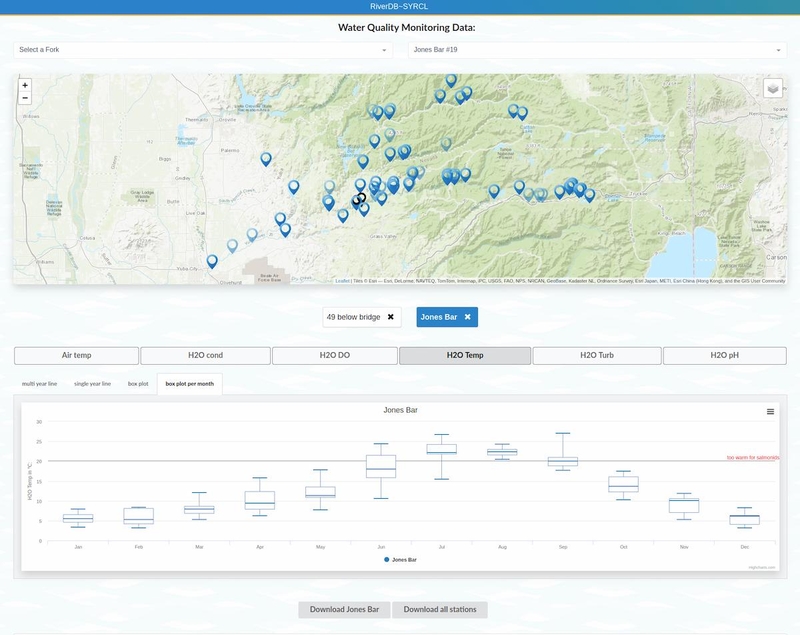
RiverDB.org
I've long been a volunteer for our local river organization (SYRCL - South Yuba River Citizen's League), part of it is collecting water quality data samples in their long running project documenting the conditions of the local Yuba River watershed. They are in the process of creating a SAAS project where river organization all across the USA could store all their data and have it easily accessible to the public. I did the frontend MVP that for now includes 3 local organizations and their data.
Technologies:
- VueJS
- Apollo GraphQL Client
- OpenStreetMap
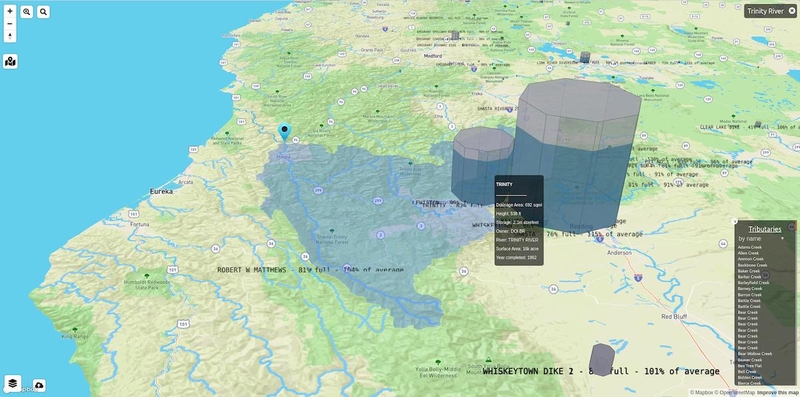
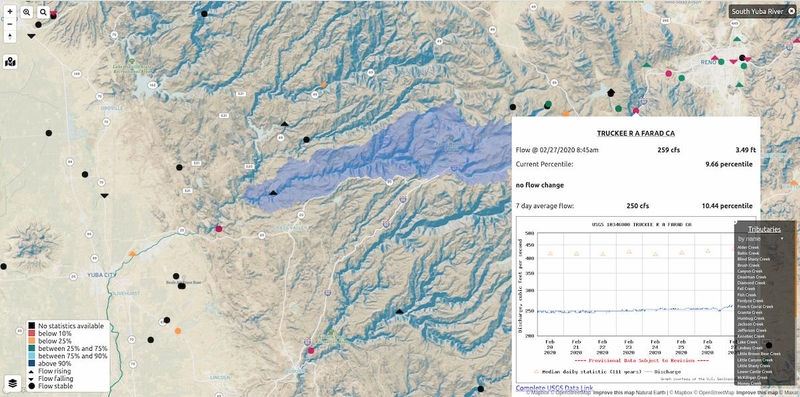
Watershed.org
https://wwsm2-react-github.vercel.app/
Having a live long love affair with all things water and rivers I made this as a personal project. It pulls data in from multiple Federal and State agencies and makes it easily accessible to users on Desktop and Mobile. The EPA websites that aim to offer the data are basically unusable but they do have a public API. The site is currently used by multiple environmental education organizations. It can display I wide variety of additional layers, including snow pack, reservoirs, water diversions, fish barriers as well as all tributaries. Note: The API has been significantly slowed down since 2018 and is still usable but much less snappy.
Technologies:
- ReactJS
- MapBox and Deck.gl for maps
- ExpressJS and MongoDB backend
- Docker on a DigitalOcean server
- Redux state management
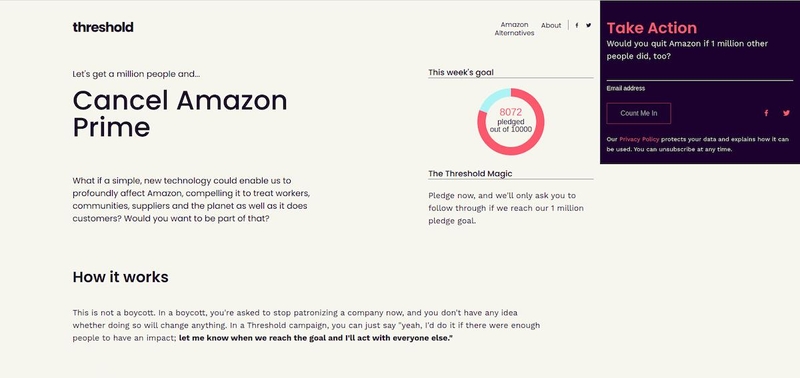
Threshold.us
A project for a client who wants to address the ever increasing influence (and control) that Amazon has on the economy. I did mostly the frontend based on a design and some of the backend handling of pledges etc.
Technologies:
- NextJS (server side rendered ReactJS for better SEO etc)
- Firebase Realtime Database, Hosting and Cloud Functions
- multiple external API including mailgun
- a lightweight global state management using React Hooks and the Context API
- Sass
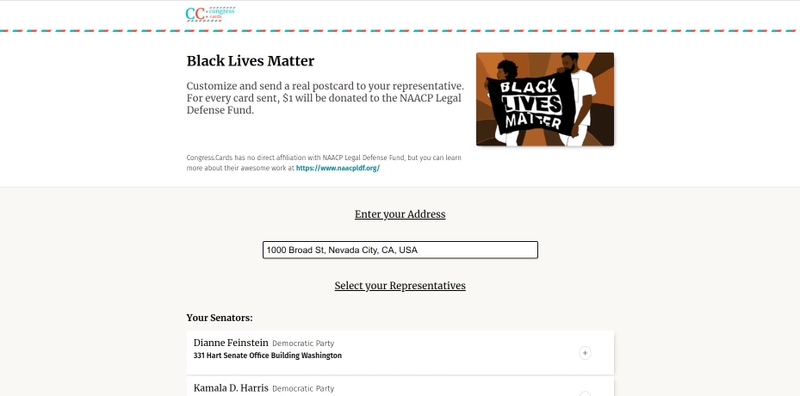
Congress.Cards
A fullstack application to enable people to quickly and easily send physical postcards to their representatives in Washington, DC. After entering an address it pulls the current representatives from Google's Civic API, and then interacts with other APIs to send emails and the physical postcards with custom artwork. At the same time there is a small donation to an NGO connected with the cause.
By now we've sent more than 7000 cards to Members of Congress.
Technologies:
- NextJS
- Firebase Realtime Database, Hosting and Cloud Functions
- Contentful CMS
A newer version written in TypeScript on top of Gatsby has been deployed at this point.
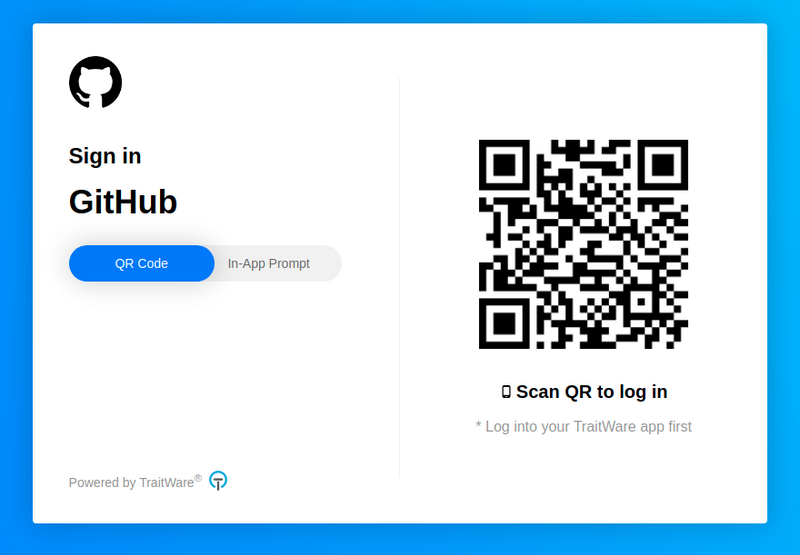
Work for TraitWare.com
Traitware has redefined the notion of a login for all your services. Built from the ground up with the user and admins in mind, TraitWare offers a seamless passwordless user experience from enrollment to login while maintaining the highest security standards.
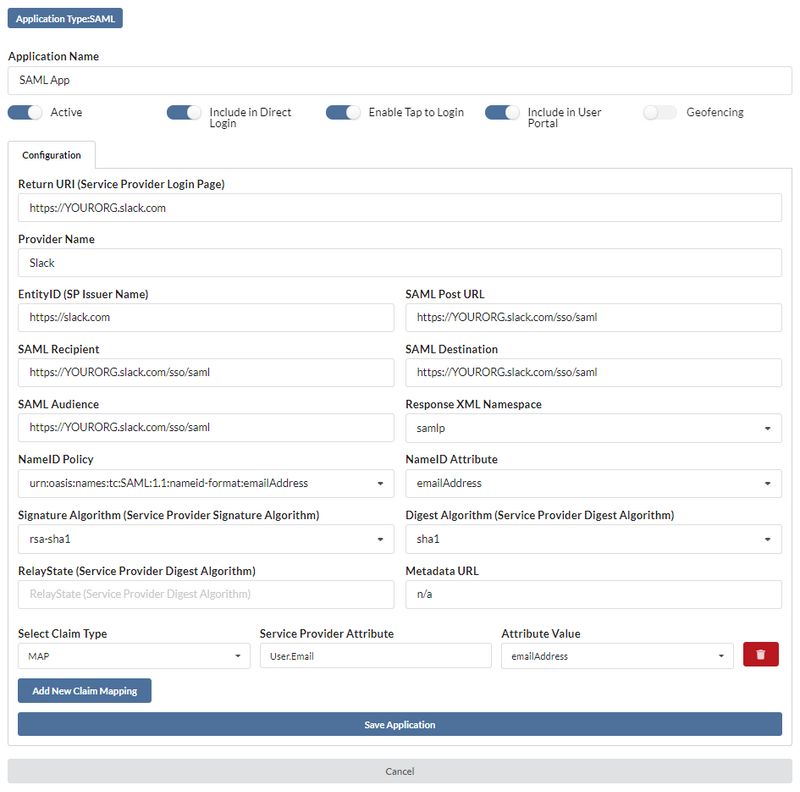
Traitware needed a complete redesign of their Admin Console as well of the Login functionality that provides passwordless authentication to OIDC, oAuth and SAML applications, like Slack, Github, Office 365 and even the Windows operating system.
I build the Admin Console in close cooperation with the backend team, you can see screenshots and documentation at the TraitWare documentation website
After that I have been working on multiple other parts of their Enterprise solution, including different login portals, WordPress custom plugin development, as well as continuously adding more features to the Enterprise Console.
Technologies:
- ReactJS
- customized Semantic UI
- Redux state management
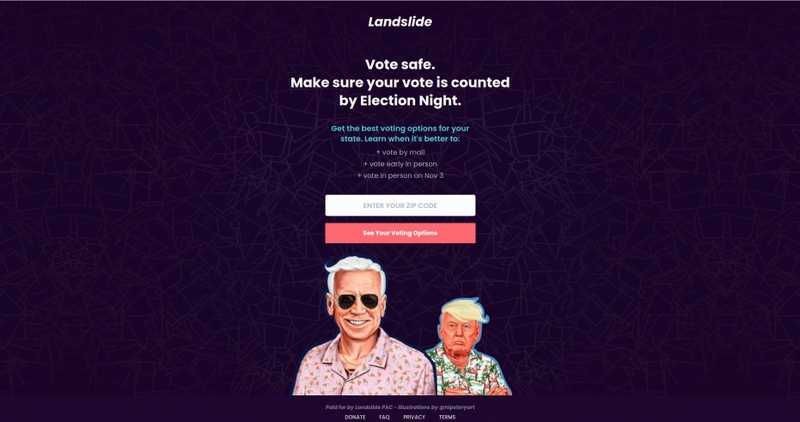
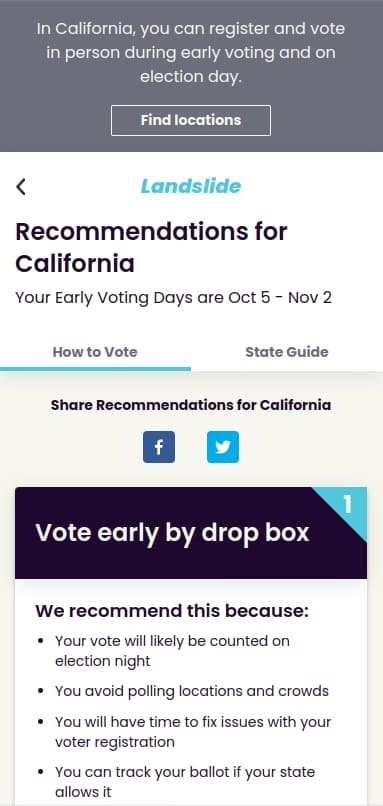
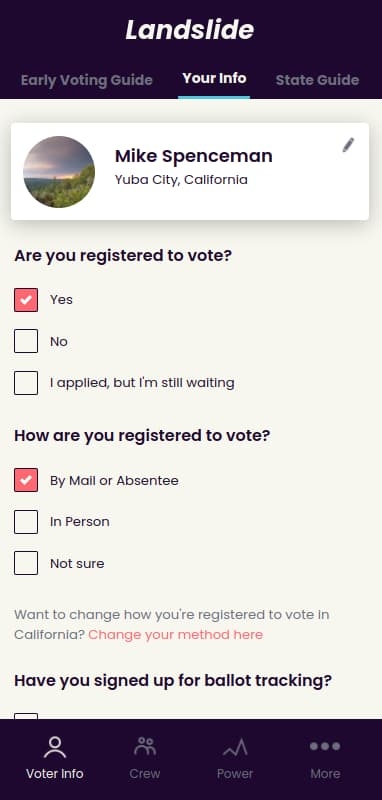
Landslide 2020
As the 2020 election was ramping up I was approached to lead front-end development for an attempt to bring social networking to 'get out the vote' efforts where people 'invite' each other and are accountable to go out and vote. In the end we changed the focus to give information on a state-per-state basis as to how people can vote safely with COVID and make sure that their vote is being counted by election date. Difficulties were the limited time available as well as the complexities that are baked into the US voting process with wildly diverging rules for states, changing deadlines etc.
Technologies
- NextJS
- Firebase Firestore and Cloud Functions
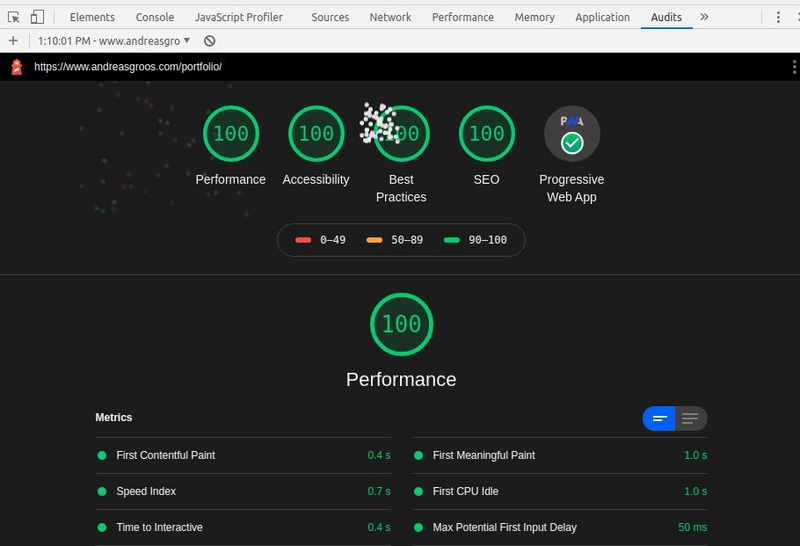
This blog
Mostly meant as a place to write short blog posts about coding (which so fa hasn't happened much) that I encounter as well to show of my Portfolio. Gatsby is blazing fast and once it's set up it's easy to add new blogposts etc as simple Markdown files, once it's pushed to Github the site gets rebuild instantly and deployed.
Technologies:
- GatsbyJS (static site generator)
- content is written as markdown files, easy to version in git etc
- PWA (Progressive web App) that's installable, with some offline functionality